 Quand un client entre dans le Checkout (pages de paiement), il n’y a qu’un seul endroit où vous voulez qu’il aille – la page de confirmation de paiement !
Quand un client entre dans le Checkout (pages de paiement), il n’y a qu’un seul endroit où vous voulez qu’il aille – la page de confirmation de paiement !
Dans ce cas, pourquoi ne pas minimiser toutes les distractions possibles et isoler les caisse processus du reste du site? Sur un site de type e-commerce, les pages de paiement devraient être «misent en quarantaine», dépouillées du contenu de l’en-tête, du pied de page et du contenu de navigation de la colonne latérale.
Dans l’en-tête, un logo d’entreprise dans le coin supérieur gauche de la page – linké à la page d’accueil, très utile, comme «issue de secours», pour revenir au point de départ.
En lieu et place du pied de page doivent être placé des liens vers des informations sur la livraison, le retour, la confidentialité et la sécurité, les garanties. Tous ces les liens doivent s’ouvrir dans une lightbox (popin) directement sur la page de paiement de sorte qu’ils peuvent être fermées pour garder le client dans le processus de paiement.
Faire de même avec l’information des produits en cours d’achat, utiliser une lightbox pour les transmettre.
Exemple de Checkout isolé :
Les pages de paiement du site de la FNAC offrent une bel exemple d’isolement des pages Checkout. Elles sont propres et simples. Toutes les navigations sont absentes, tout comme les composants marketing, seuls sont présents les infos de commande et d’assistance sont présents.

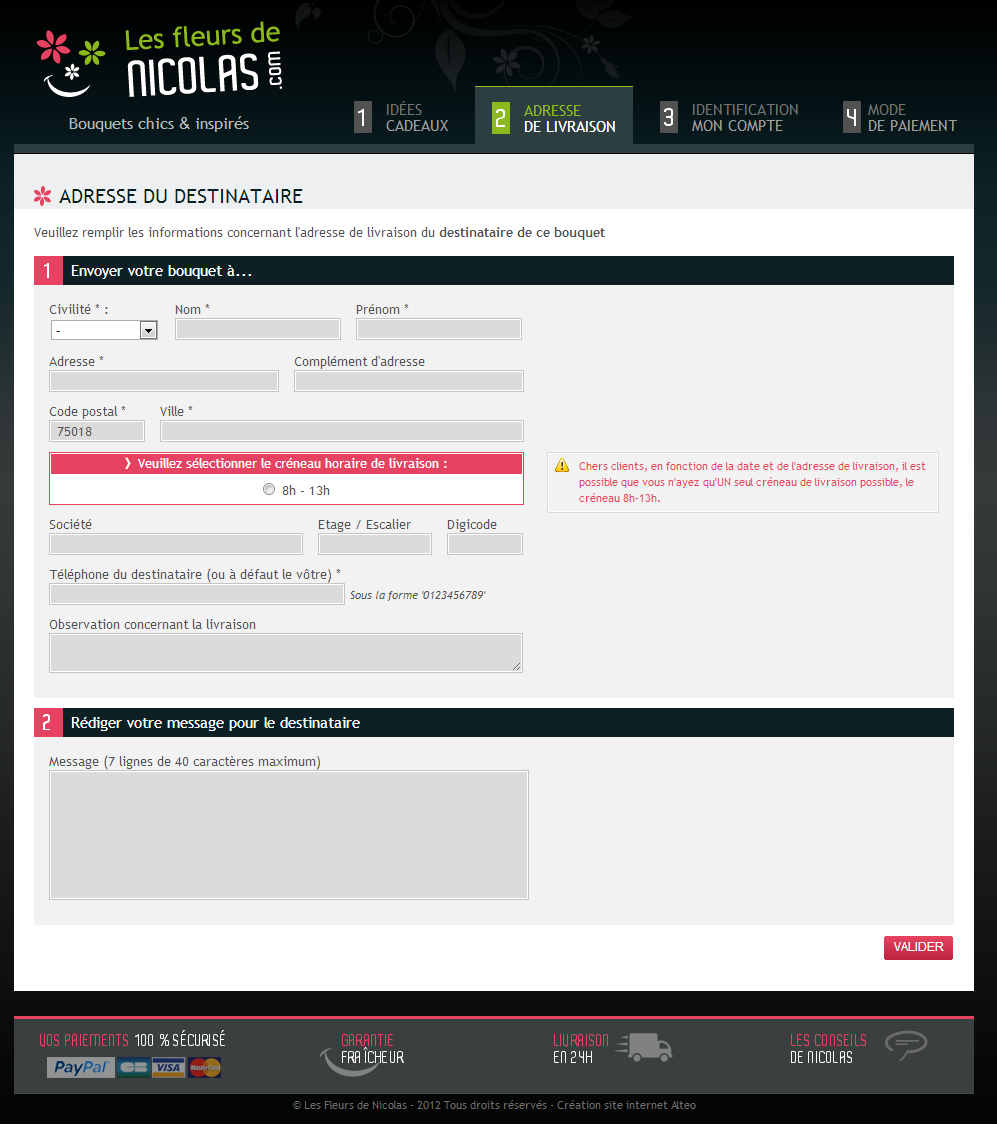
Le site des fleurs de Nicolas propose une interface centrée sur le processus de commande dépouillée des navigations et incitatif marketing

Source : article inspiré par le rapport « Checkout Abandonment » du Dr. Mike Baxter, Sales Logiq.

