 Si vous avez isolé votre checkout, comme recommandé dans l’article Optimisation du Checkout – 1 – Isoler le passage en caisse, pour orienter la navigation vers une seule direction, la confirmation de commande, la navigation de votre checkout devrait se limiter aux étapes du processus, pour vérifier ou modifier les informations saisies.
Si vous avez isolé votre checkout, comme recommandé dans l’article Optimisation du Checkout – 1 – Isoler le passage en caisse, pour orienter la navigation vers une seule direction, la confirmation de commande, la navigation de votre checkout devrait se limiter aux étapes du processus, pour vérifier ou modifier les informations saisies.
Cela représente souvent une cause d’abandon dans les checkout mal conçus ou insuffisamment éprouvés.
Les clients peuvent vouloir revenir sur leurs pas pour :
- Modifiez le produit qu’ils achètent (« … choisir la version la plus chère « )
- Utilisez une adresse courriel différente (« … utiliser mon adresse e-mail personnelle plutôt que mon e-mail professionnel »)
- Utilisez une adresse de livraison différente (« … se faire livrer chez mon voisin »)
- Utilisez une méthode de paiement différente (« … pas assez d’argent sur ce compte »)
- Vérifiez les détails entrés précédemment (« … quelle adresse / carte / services « )
Une recommandation évidente est de minimiser le besoin de revenir en arrière dans le processus de commande. La meilleure façon est d’afficher un résumé persistant des informations enregistrées lors des précédentes étapes.
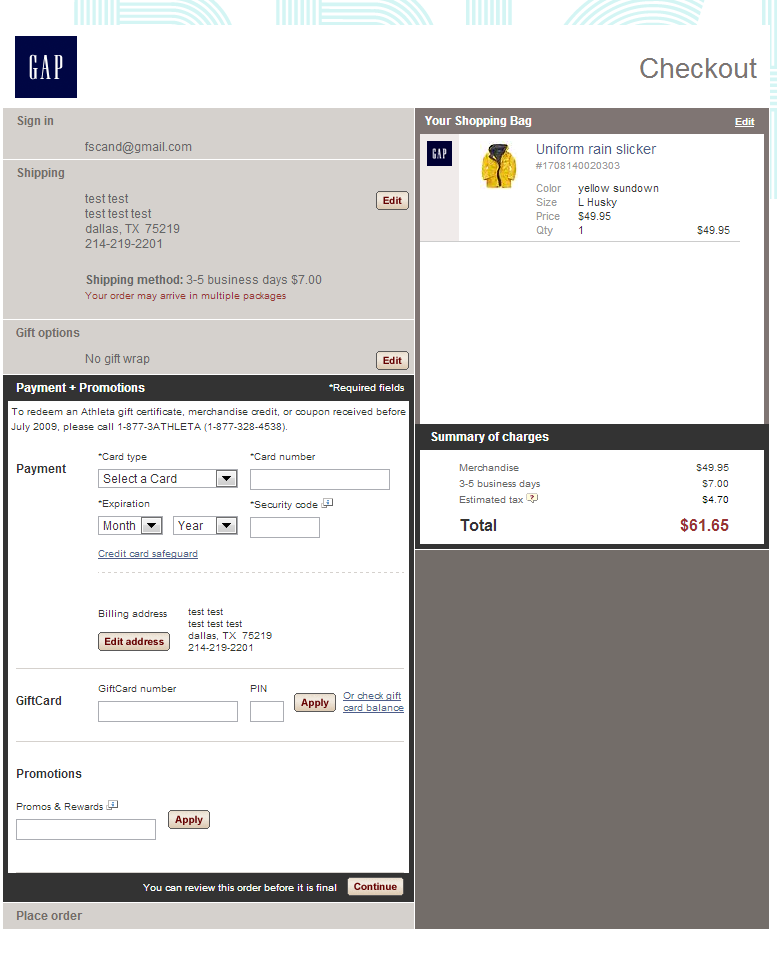
Ce résumé peut également faciliter la navigation dans le processus du checkout, comme le montre bien l’exemple à partir Gap.com (ci-dessous), qui utilise les boutons « Edit ».

Une autre recommandation importante est de s’assurer que le bouton Retour du navigateur fonctionne de la manière attendue par le client. Le processus peut induire en erreur de deux manières différentes :
- les messages d’avertissement et
- la rupture avec les attentes client, comme on le verra plus long.
Les messages d’avertissement

L’image ci-dessus montre un message d’avertissement typique déclenché par l’utilisation du bouton Retour du navigateur, illustré ici dans le checkout de Hamleys.com. L’avertissement informe que la page précédente, que le client demande à être rechargé, va renvoyer au serveur les données (à l’aide d’une requête HTTP POST).
Pour beaucoup d’utilisateurs, dans un contexte d’envoi d’information, un avertissement est une cause supplémentaire d’inquiétude, qui peut conduire à l’abandon de leur achat. Ils ne comprennent pas l’avertissement, ils ne peuvent décider de ce qu’il faut faire, au risque de se tromper…
Il existe une variété de solutions impliquant des redirections de page et, si nécessaire, l’utilisation de GET ou les variables de session sont en place du POST.
Rupture avec les attentes client
Un autre problème très différent se pose lorsque les clients utilisent le bouton Retour du navigateur, c’est qu’ils sont parfois redirigés là où ils ne s’attendent pas. C’est surtout un problème lorsque AJAX est utilisé pour gérer la navigation entre les étapes dans le processus du checkout sans changer de page. En utilisant le bouton Retour les utilisateurs sont redirigés vers la dernière page consultée avant le checkout au lieu de l’étape précédente du processus – ce qui est très ennuyeux s’ils étaient à la quatrième étape d’un processus en cinq étapes et qu’ils voulaient revenir à la troisième étape!
Il existe de nombreuses techniques de contournement pour ce problème, dont une est décrite ici http://ajax.rswebanalytics.com/seo-for-ajax/#!ajax_browser_back_button
Source article inspiré par le rapport « Checkout Abandonment » du Dr. Mike Baxter, Sales Logiq.

